

Game info
Roles: Lead Game Designer
Date: Feb - Mar 2020
Time: 4 Weeks
Team: 14 People (4 Designers)
Genre: Singleplayer adventure
Engine: Unreal Engine 4
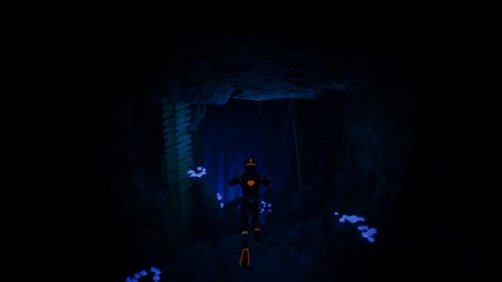
Inspired by games like Abzu and Pokemon Snap, we created Bahari, an atmospheric single-player adventure game focusing on exploration and photography.
You are a free diver whose passion for underwater photography will take you to discover the beautiful depths of the sea.
As a freediver, you need to keep track of your oxygen level with the beats of your heart and make sure to refill your exhausted lungs from time to time. You’ll also be equipped with your trusty camera, with which you'll be able to photograph the terrain and fishes around you.
What the game is about

Photography

Free-diving

Exploration
My Contributions
Gameplay design, creating mechanics and blueprinting them
AI and fish behavior, more advanced spline blueprinting
Feedback and UI, creating nice UI and explanations
Team member, keeping communication and design going
Stand-in project manager, process help and PM during illness
AI and spline blueprinting
One of my main technical challenges was creating an enemy fish AI.
I had created AI the classical way before, with behavior trees and navmeshes.
The problem was that a navmesh needs ground and doesn't work in a vertical direction.
There are 3rd party solutions but that was not an option in a project like this.

Concept art of monster fish


The monster encounter did unfortunately need to be cut. We didn't have time to really figure out how it would fit in the game, 3d models, and animation, make the space in the level and there were still some technical difficulties with multiple loops.

Blueprint of roaming fish. Click to zoom in.
It's my opinion that AI is a lot about giving the impression of intelligence. Good and simple design before technically complex solutions.
I got into using splines, together with a very cool moving texture from 3d students, to mimick fish movement.
After a lot of trying and refinement, I managed to create a prototype run-time spline generation system. This took the position of the player and created a spiral around it (like circling) and at another point took the position again and aimed for a point behind the player (attacking). Then it would start over.

Useful for roaming fish!
But having learned a lot from the challenge setting up a blueprint for managing roaming schools of fish was a breeze.
It works like this:
1. Place spline of roughly where fish should go
2. Assign how many fish you want
3. Decide how fast they should swim and how much they could deviate from the spline
Each fish will now create their own random spline around the reference spline which gives a nice impression of a group of fish.
This was used to create almost all fish in the game
Oxygen mechanic + UI
How oxygen and heartbeats works
After holding your breath and heartbeat for a while you will start to get tunnel vision.
You need to beat your heart to avoid this.
But this depletes the oxygen in your lungs and you need to find air bubbles.

Beat heart
[space]
This way of creating the mechanic, instead of just an oxygen meter, was made to create a sense of the struggles, and some of the danger, of freediving.


After x4
When do I need air bubbles?
Clear design
Diegetic
Fit theme
The tunnel vision demanded tweaking of speed, visuals, etc. to be evident to the player without being obtrusive before the player needed the information.
But how would the player know when they needed air bubbles?
Since we wanted few non-diegetic UI elements we came up with the idea of the diving suit showing your level of oxygen.

Color change + level square on the back, that clearly shows how much is used and left



We also designed a tooltip explanation for this, that was shown when tunnelvision first occurred (mid way).

Team work
I had a small extra role as Lead designer, it was not to boss around the others but to make sure they got help if needed and that we all talked to each other in the team.
With 14 team members, leads are probably not necessary but it was a great learning experience and I think the team could sometimes have more focus from it.



Click to enlarge
I also had a larger responsibility to keep the design of the game in mind, making sure all parts of narrative, gameplay and for example, gameplay feedback was there.
Another thing I did was this map of where the game was, and what it contained, to give all team members a sense of the game and how many parts/features there was.
Me and another team member also presented the game to a jury
Vice Project Manager
As vice PM, I helped to keep track of the game, especially the gameplay parts, even though the vision and pillars were still the PMs.
An example of that is this rough project plan I provided to get an overview of what would need to happen over the 4 short weeks of the project.

Click to zoom in

Trello, playtest items
Stand-in during illness
Unfortunately, the PM got I'll a few days at the beginning of our 3rd week.
At this crucial time, I put a lot of effort into the management of the project. What I am most proud over is helping the team focusing on what we needed.
One part of this was having specific playtest items that the members who had worked on them would show, and having more regularly, and structured playtests with the whole team.
Focus during stand-in:
Specific playtest
Communication
Focus core
Polish

